Intro
Hvorfor lære å kode?
Utviklere gjør kode, jeg som designer trenger vel ikke det? Må man ikke være god i matte for å kunne kode?
Å være webdesigner uten å kunne kode er litt som å være klesdesigner og ikke kunne sy, eller bokdesigner og aldri ta i papir. Hvis man kjenner materialet man designer for kan man bedre benytte seg av mulighetene og holde seg innenfor begrensningene.

Tenk å kunne realisere sine egne ideer gjennom kode, uten å trenge en utvikler til å gjøre halve jobben!
Hvis en nettside ser lik ut når man skriver den ut på papir som når man ser den på skjerm, har man ikke utnyttet mediet godt nok. Grunnleggende HTML og CSS er ganske enkelt å lære seg, og man trenger ikke kunne noe matte!



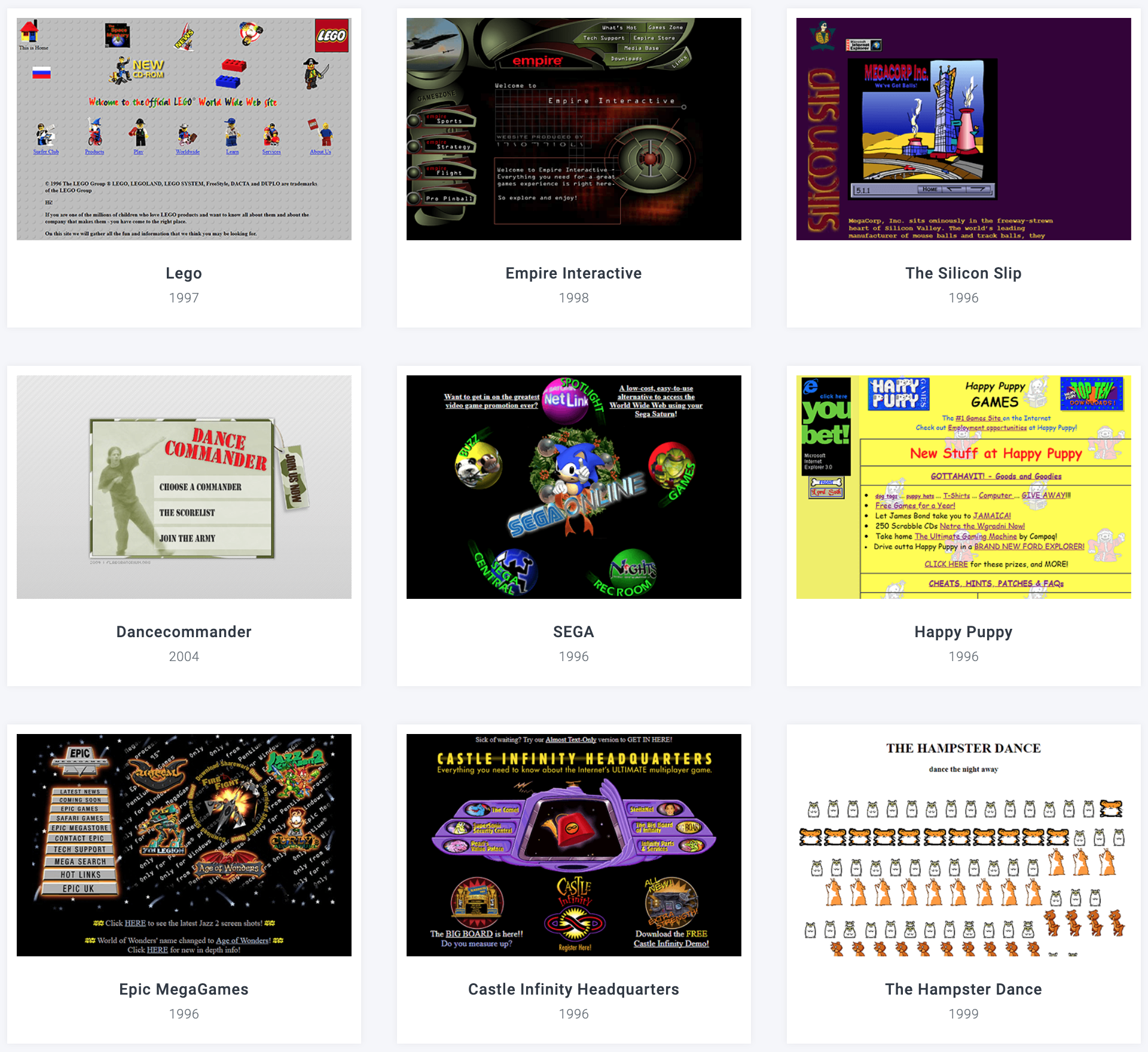
I dag har man mange flere muligheter enn man hadde på 90-tallet, likevel har mange nettsider blitt kjedeligere. Med dagens webteknologi kan man for eksempel ha design og innhold som endrer seg etter hvor stor skjermen er, hva brukeren klikker på eller holder over, og hvilken tid på døgnet det er. Hvor ofte ser du disse mulighetene brukt på kreative måter?
Hva er egentlig en nettside?
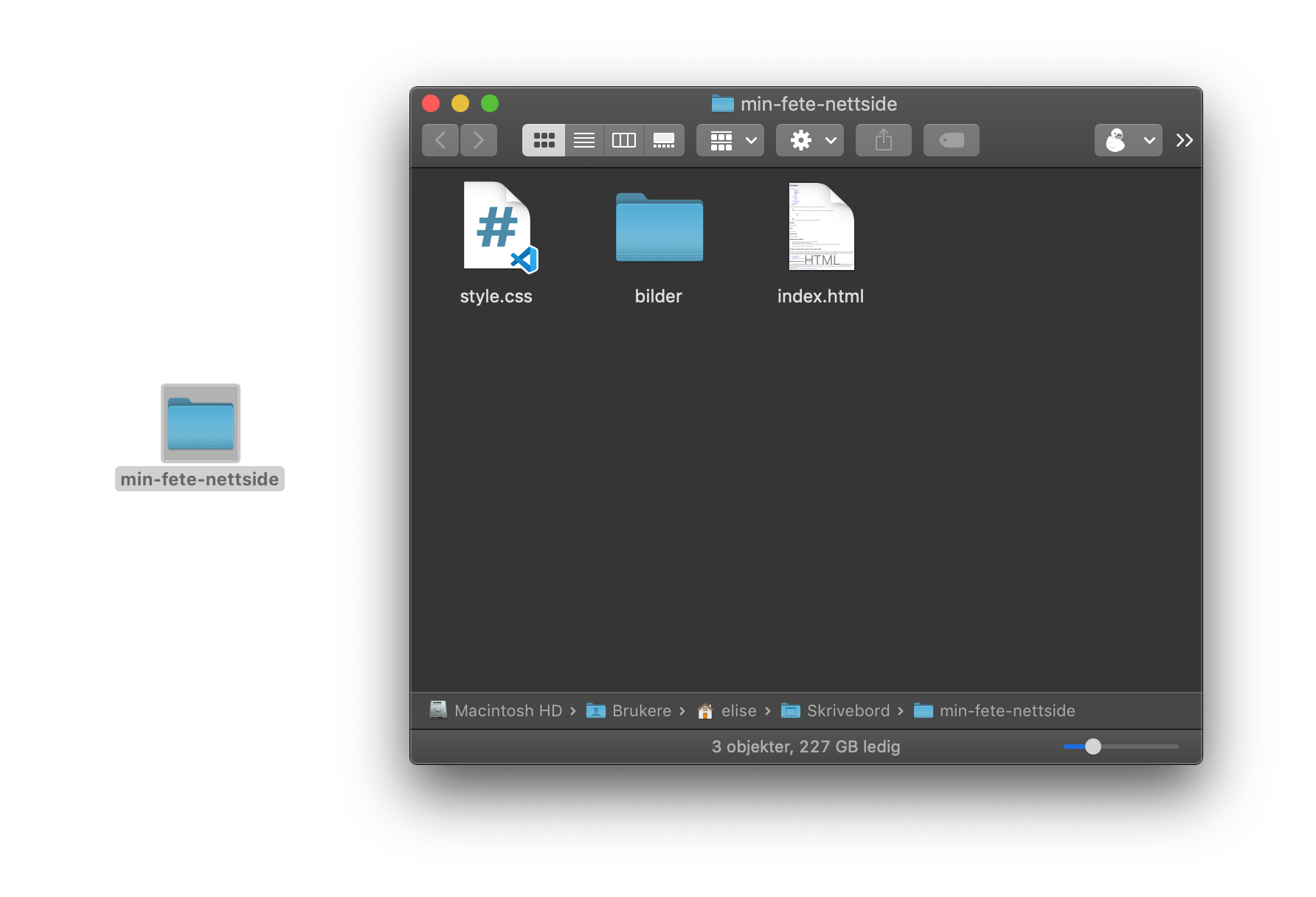
En nettside er egentlig bare en mappe med noen filer i. Alt du ser på skjermen, også bildene, består av kodefiler som tolkes av datamaskinen.
Jeg gidder ikke lese, jeg vil heller se en video
Filene med kode gjøres tilgjengelig på internett gjennom en server. En server er egentlig bare en datamaskin som kjører et program for å servere kodefilene til andre datamaskiner som kobler seg til den via internett.

Tilgang til filene får man gjennom et program som leser internett, altså en nettleser. Når du åpner nettleseren din, enten det er Safari, Chrome, Firefox, eller noe annet, skriver du inn en adresse (en URL). Når du så klikker enter sendes det en forespørsel til den serveren som adressen peker til, og så sender serveren deg de filene som hører til adressen.
En slik adresse kan også kalles et domene. Senere i denne guiden finner du instruksjoner for hvordan du kan kjøpe ditt eget domene og koble kodefilene du skriver til dette, slik at andre kan nå nettsiden din på internett.
Videooppsummering
Designeren Jessica Hische og mannen hennes Russ har laget flere videoer som forklarer internett på en hyggelig måte, sjekk ut dontfeartheinternet.com!
Kodespråk
Det finnes kjempemange kodespråk. Du har sikkert hørt om noen av dem. Koden vi skriver representerer elektriske signaler inni datamaskinen. Gjennom kode gir vi maskinen instruksjoner for hva den skal gjøre, og hva som skal vises på skjermen.

Forskjellige kodespråk brukes til forskjellige ting, noen er for eksempel spesielt egnet til å lage apper, andre til nettsider, noen til tunge abstrakte systemer, og noen til å lage visuelle fremstillinger.
Stort sett alt du ser på internett er laget med tre kodespråk:
HTML CSS JavaScriptHTML
HTML står for HyperText Markup Language. Med HTML definerer du nettsidens struktur, og beskriver hva innholdselementene er.
Med HyperText Markup Language markerer du de ulike delene av innholdet. HTML beskriver hva de ulike innholdselementene på siden er for noe, så nettleseren vet hvordan den skal vise innholdetsom standard (med mindre det følger med kode som sier noe annet).
<h1>
Overskrift nivå 1 (H for heading)
</h1>
<p>
Tekstavsnitt (P for paragraph)
</p>
HTML brukes også til å gi metainformasjon om nettsiden, slik som hva tittelen er og hvem som har laget den. Dette leses for eksempel av søkemotorer som Google, men ikke av mennesker som besøker nettsiden.

Ressurser
- dontfeartheinternet.com har en kort video som forklarer HTML på en skikkelig inn-med-teskje måte
CSS
CSS står for "Cascading Style Sheets". Med CSS definerer du utseendet til nettsiden.
h1 {
color: pink;
font-size: 16px;
}
CSS funker litt som paragraph styles i InDesign. Selve språket skriver som ganske rett frem engelsk; color, font-size, font-family, border, width, etc. Man bruker CSS til å gi navn til elementene man har laget i HTML, og deretter til å beskrive hvordan de skal se ut.
Ressurser
- Sjekk ut http://csszengarden.com/ for å se hvor stor effekt ulik CSS har på den samme HTML-fila
JavaScript
JavaScript er ikke en forkortelse for noe, det har bare et rart navn. Med JavaScript definerer du hva som skal skje på nettsiden, alt det dynamiske og interaktive.
JavaScript har forresten ingenting med programmeringsspråket Java å gjøre. Det var noen lure nerder på nittitallet som ga språket navn, ikke spør meg.
JavaScript er det eneste språket av disse tre som er et ekte programmeringsspråk. All interaksjon som ikke bare innebærer å klikke på en lenke for å komme til en ny statisk side, gjøres med JavaScript.
JavaScript er ikke en del av dette kurset, men under ressurser kan du finne lenker til JavaScript-tutorials hvis du har lyst til å lære mer om det.
Eksempler på ting man trenger JavaScript til:
Pop-ups

Fancy bildegallerier

Hvordan skrive kode?
Du kan skrive kode i TextEdit som allerede finnes på macen din, men for å gjøre det lettere bør du ha en skikkelig kode-editor, et program tilpasset å skrive kode.
Det er en rekke ting kode-editorer kan gjøre automatisk, og de ulike editorene som finnes har litt ulik funksjonalitet. En skikkelig kode-editor kjenner igjen hvilke kodespråk du skriver, og gjør koden lettere å lese med bruk av farger og indentering. Prøv deg frem med:
- VS Code (gratis)
- Atom (gratis)
- Sublime Text (gratis, men maser jevnlig om at du skal betale lisens)
For nybegynnere pleier jeg å anbefale Sublime Text, fordi det har det enkleste grensesnittet, uten mange elementer å forholde seg til som kan virke forvirrende i starten.
Se koden til en nettside
Hvis du høyreklikker på bakgrunnen til en nettside og trykker "Vis sidekilde" eller tilsvarende, vil du kunne se HTML-koden som denne nettsiden er bygget opp av. Det kan se skremmede ut ved første øyekast, men prøv å lese deler av koden og se om du forstår hva den gjør!
Hvis du vil se hvordan et spesifikt element på en nettside er laget, for eksempel denne fete gradienten, kan du høyreklikke på elementet og velge "Inspiser element". Du vil da få opp utviklerverktøyet i nettleseren din som viser både HTML og CSS.
Bruker du Safari? Da må du kanskje slå på utviklerverktøyet i menyen først.