Innhold
Tekst
I HTML har man forskjellige elementer for å definere de ulike delene av teksten på nettsiden.
Prøv deg frem med disse! Du kan kopiere og lime de inn i HTML-fila di, lagre den, og så gå til nettleseren og oppdatere siden for å se de siste endringene.
Nettleseren tolker HTML-elementene og gir dem en egen styling basert på hva slags type tekstelement det er. Alle nettlesere har en standard styling for hvordan HTML-elementer vises. Denne kan være litt forskjellig fra nettleser til nettleser. Sjekk for eksempel om du kan se forskjeller i hvordan fila vises i Safari versus i Chrome eller Firefox.
Du kan endre denne stylingen senere ved hjelp av CSS!
<h1>Overskrift nivå 1 (H for heading)</h1>
<h2>Overskrift nivå 2</h2>
<p>Dette er et tekstavsnitt (P for paragraph).</p>
<h6>Overskrift nivå 6, laveste nivå</h6>
<ul>
<li>UL står for "unordered list"</li>
<li>LI står for "list element"</li>
<li>LI hører alltid til inne i UL, altså mellom to UL-tagger</li>
<li>Du kan ha så mange listeelementer du vil</li>
<li>Se hva som skjer hvis du endrer "UL" til "OL"!</li>
<li>Skjønner du hva OL står for?</li>
</ul>
<em>Dette er tekst med EMphasis, vanligvis satt i kursiv.</em>
<em>Dette er STERK tekst, vanligvis satt i bold.</em>
<p>
Tekstavsnitt-elementet P kan kombineres med andre HTML-elementer.
For eksempel <strong>fet</strong> tekst.
Eller <em>kursiv</em> tekst.
</p>
Hvis du vil ha linjeskift:<br>
Kan du skrive<br>
br for "break" :)
Husk at mellomrom og linjeskift før/etter tags er et valgfritt virkemiddel for å gjøre koden enklere å lese. Dette er kun for din egen del, for nettleseren ignorerer uansett de ekstra mellomrommene og linjeskiftene når den skal vise fila. Prøv deg frem for å finne ut hva som passer deg best!
Det finnes enda flere HTML-elementer for tekst, men det er ikke mange av dem man trenger for å lage en fungerende nettside. Senere kan du bruke CSS for å gi design til disse tekstelementene og skape mer variasjon!
Bilder
HTML-koden for bilder er ganske enkel, så lenge man sørger for å ha filene på riktig sted.
<img src="filnavn.jpg">
"src" står for source, og det er her man putter inn filnavnet eller adressen til bildet. Bildet man skal bruke må enten ha en adresse på internett, eller man må skrive inn filnavnet relativt til HTML-fila man vil ha bildet inn i. (Mer om det under!)
Prøv først å kopiere bildeadressen til bildet under og lime det inn i en "img"-tag i din HTML-fil. Lagre fila og gå til nettleseren og oppdater slik at du får se siste innhold.

Det bør se omtrent slik ut:
<img src="https://kodekurs.netlify.app/bilder/copychu.png">
Du kan også kopiere bildeadressen til et hvilket som helst bilde på internett på samme måte.
Bilder fra egen mappe
Når du skal lage din egen nettside, vil du neppe bruke bilder kopiert fra nettet, men heller laste opp bilder fra din egen datamaskin. Du kan bruke dine egne bilder i koden ved å legge bildene i samme mappe som "index.html"-fila, og skrive inn filnavnet i "img"-taggen.


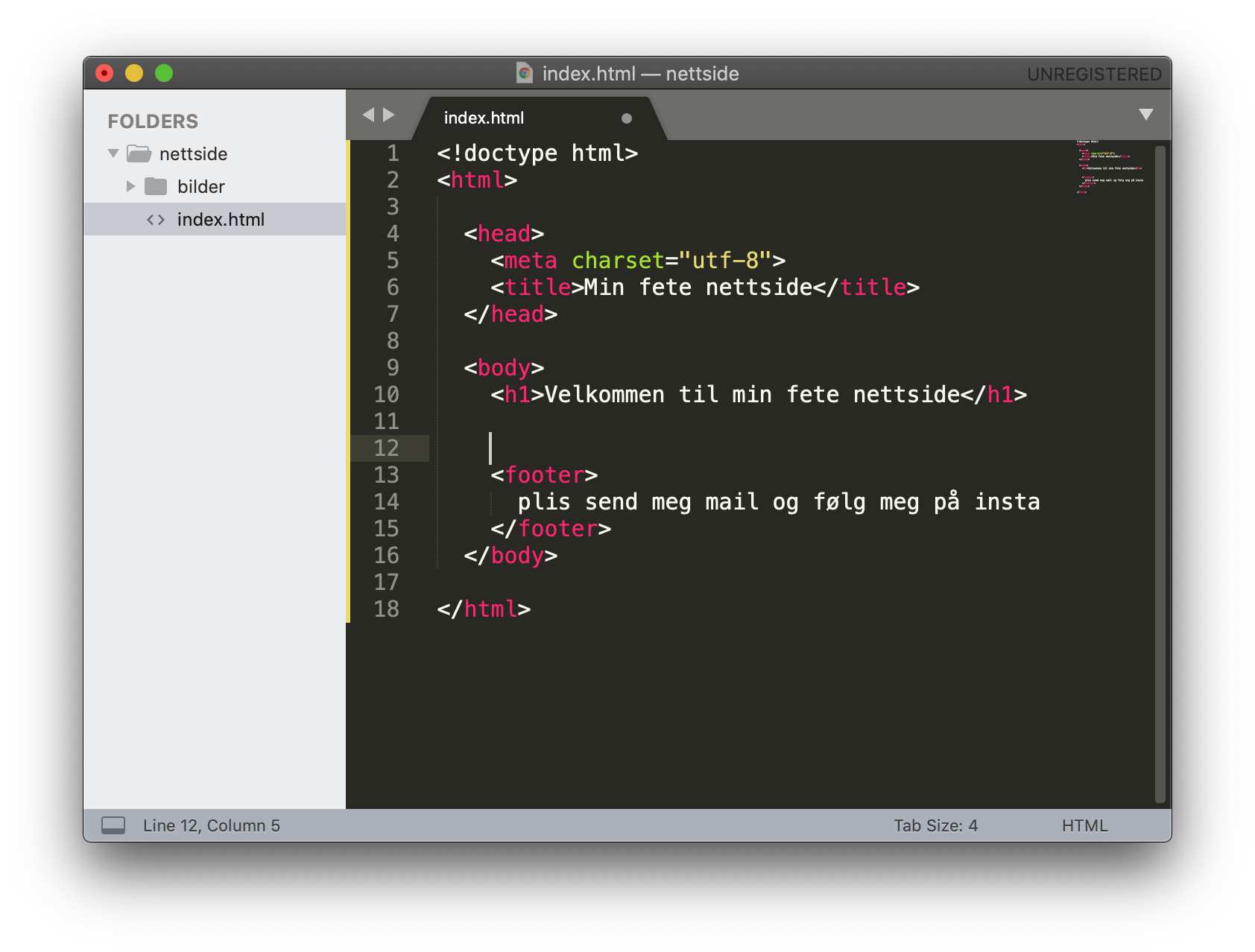
Du vil også se at bildemappa med filene i dukker opp i oversikten i Sublime Text:

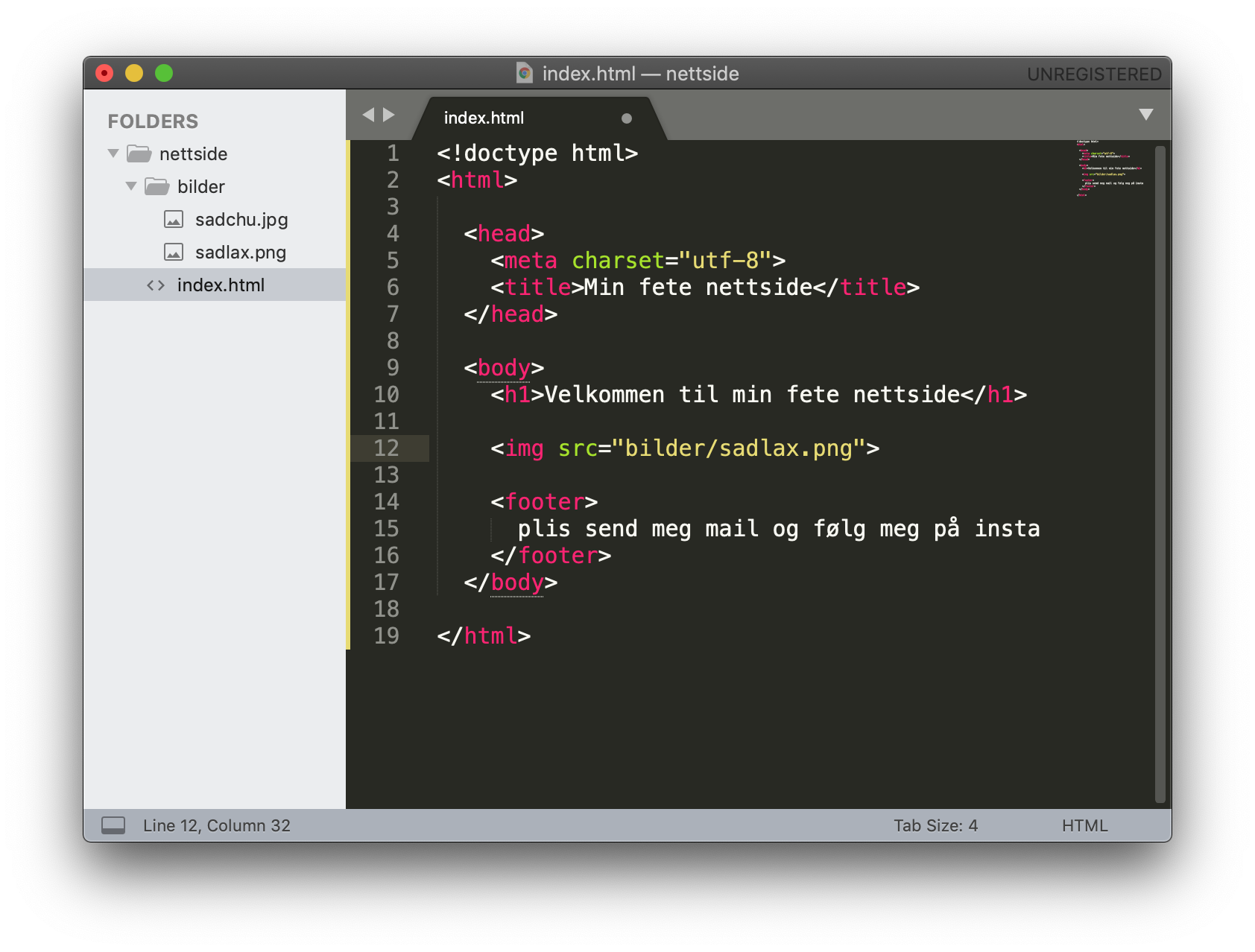
Hvis du har fulgt guiden hittil, ser index.html-fila di kanskje ut omtrent som dette:

For å bruke bildene fra denne mappa i koden din, skriver du inn både mappa og filnavnet i img-taggens "src"-felt.

Du kan senere bruke CSS til å endre størrelsen og plasseringen av bildene.
Huskeliste for bildefiler
- Bildefiler som funker på nett:
- JPG for all type foto, skann og illustrasjoner som ikke er vektor
- PNG for vektorillustrasjoner, enkle fargeflater, typografi og skjermbilder
- GIF for enkle animasjoner
- Bruk små bokstaver i filnavn, og unngå mellomrom og ÆØÅ
- Pass på at ikke bildene er for store
- Gjør store bildefiler mindre i Photoshop først
- Bilder trenger ikke være større enn ca 1900 piksler brede for å dekke hele skjermen
- Filene bør maks være 1MB hver
Legg på no fete filter a Martin Lundell, Tokyo 2013
Sider
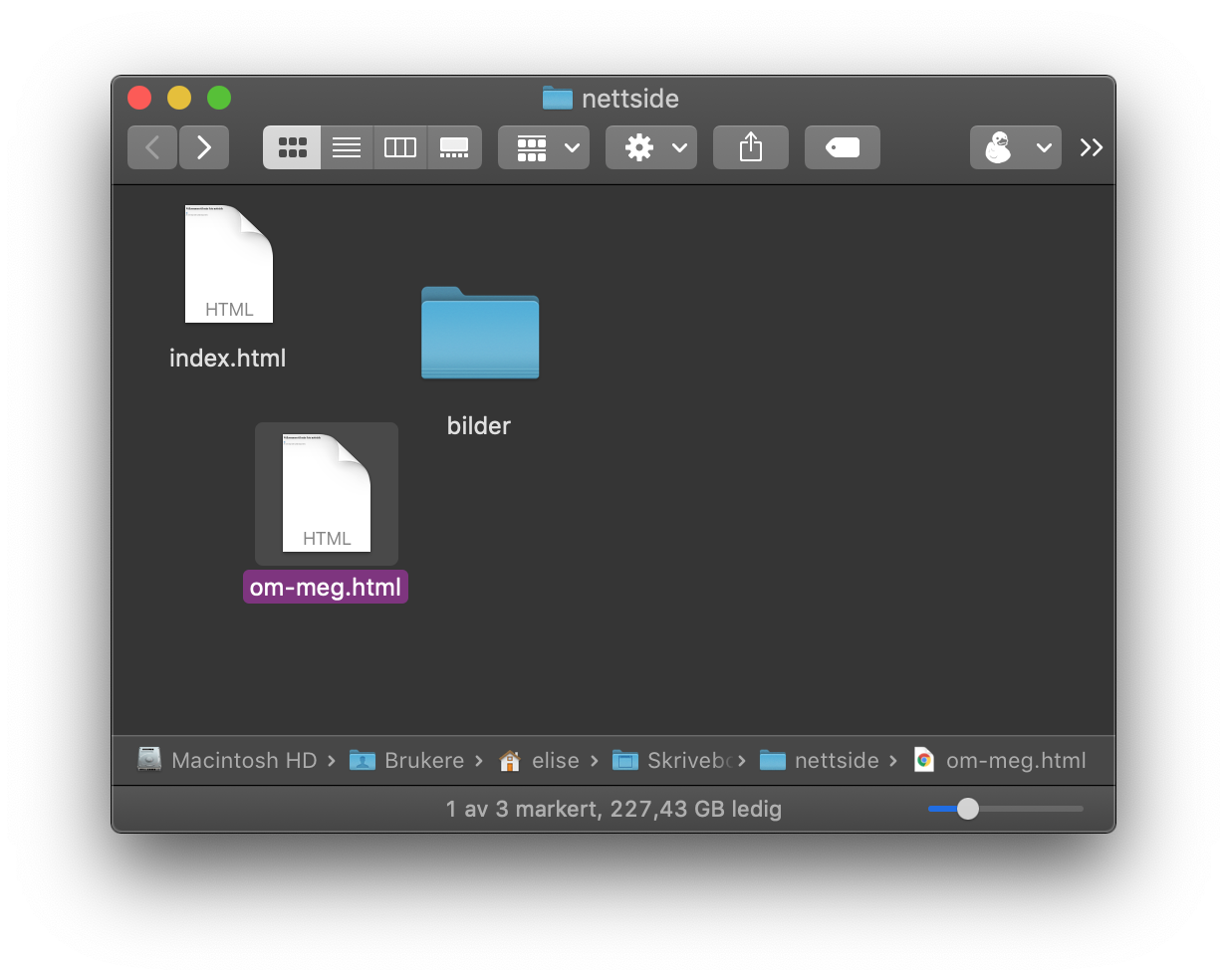
Én HTML-fil kan være nok for å lage en nettside, men ønsker du å dele opp innholdet i flere sider, er det så enkelt som å lage flere HTML-filer.
Mange nettsider består bare av én HTML-fil. Du kan plassere innholdet under hverandre i en scroll, og bruke CSS for å dele inn nettsiden i seksjoner, for eksempel. Veldig ofte er det likevel behov for å gjøre en tydeligere oppdeling av innholdet, og det gjør man ved å dele det opp i flere HTML-filer, som hver representerer én side.





Lenker
Når du har laget to eller flere HTML-filer, kan du bruke lenke-elementet i HTML for å koble dem sammen.
<a href="om-meg.html">Klikk her</a>
HTML-elementet som markerer lenker er <a>. "A" står for anchor, litt som et anker inn i et dokument fra et annet. <a> alene gjør ikke så mye, for man må også fortelle hvor ankeret leder til. Det gjøres ved hjelp av "href", som står for Hypertext Reference, altså en referanse til et annet HyperText Markup Language (HTML)-dokument. På samme måte som da du skrev inn adressen til et bilde, skriver du her inn navnet på fila lenken skal peke til.
Hvis du vil ha en lenke som peker til en annen nettside, for eksempel til en blogg du har eller til sosiale medier, kan du kopiere URLen og lime den inn i "href"-feltet. Da er det viktig å ha med hele URLen, også http:// i starten av adressen.
<a href="https://www.instagram.com/elisejakob/">Følg meg på insta</a>
<a href="https://www.vg.no/">Eller bare les VG</a>
Husk å alltid legge til den avsluttende </a>-taggen på slutten av teksten du vil skal være en lenke. Dette er ekstra viktig for lenker, fordi hvis du ikke sier hvor ankeret slutter, vil hele resten av nettsiden bli en lenke.
Bilder som lenker
I eksempelet over er teksten som står mellom A-taggene det som blir lenken man klikker på, men man kan putte hva man vil inn i et A-element. Det kan like gjerne være et bilde! Det gjøres ved å bytte ut teksten inni ankeret med en img-tag, lik den du lærte om over.
<a href="https://www.vg.no/">
<img src="https://kodekurs.netlify.app/bilder/copychu.png">
</a>
Klikk på bildet for å gå til VG (men plis kom tilbake!)

Last ned filene fra dette kapittelet
Last ned .zipGå videre til design!